Am 6. Juni 2024 erlebte die 4. ABAPConf ihre mit Spannung erwartete Premiere als Live-Event in St. Leon-Rot! Rund 350 Entwickler:innen aus aller Welt kamen nach Deutschland, während zusätzlich 500 Personen das Event über YouTube live verfolgten.
Organisiert von Johann Fößleitner, Domi Bigl, Tobias Hofmann und Sören Schlegel, bot die ABAPConf unter dem Leitspruch „by developers for developers“ eine exklusive Gelegenheit für intensiven Wissensaustausch, Networking und praxisnahe ABAP-Erfahrungen. Diese großartige Idee entstand bei einem Treffen am SAP Stammtisch und nahm von dort ihren erfolgreichen Lauf. Dank der Unterstützung durch die SAP fand die Veranstaltung im beeindruckenden Gebäude ROT03 in St. Leon-Rot statt, was die Konferenz zu einem besonderen Erlebnis machte.
Als Teil der dreitägigen CodeConnect-Veranstaltung, die auch ReCAP und UI5Con umfasste, bildete die ABAPConf den krönenden Abschluss und das absolute Highlight für alle ABAP-Enthusiast:innen.
Anlässlich der ABAPConf widmeten Frank Engert und Michael Keller eine besondere Folge ihres „We Love Formulare“-Podcasts der Veranstaltung. Johann Fößleitner gibt darin spannende Einblicke in die Planung und Entwicklung der ABAPConf. Jetzt reinhören auf Spotify, Deezer oder Apple Podcast!
Bereit, die Highlights und Erkenntnisse der ABAPConf 2024 zu entdecken? Los geht’s!
Let’s Recap!
Wer die ABAPConf vor Ort erleben wollte, konnte sich etwa zwei Monate vor dem Event ganz einfach über die Webseite für ein kostenloses Ticket registrieren. Bereits nach der ersten Stunde waren über 250 Tickets vergeben! Ein kleiner Tipp für das nächste Jahr: Wenn Sie bei der ABAPConf 2025 dabei sein möchten, sollten Sie schnell handeln! 😉
Programm und Ablauf
Die Veranstaltung nutzte das Audimax sowie zwei zusätzliche Räume (W1/2 und W3), in denen parallel verschiedene Sessions stattfanden. Diese Struktur ermöglichte es den Teilnehmer:innen, aus einer Vielzahl von Vorträgen und Workshops zu wählen und somit ein individuell zugeschnittenes Konferenzerlebnis zu genießen.
Die ABAPConf 2024 bot ein vielfältiges Programm, welches 4 Sessions auf Deutsch und 14 Vorträge auf Englisch beinhaltete. Die Themen erstreckten sich über ein breites Spektrum rund um ABAP und wurden von SAP-Mitarbeiter:innen sowie von erfahrenen SAP-Freelancer:innen präsentiert. Die Vorträge deckten sowohl tiefgehende ABAP-Themen, Programmierstrategien und ABAP Cloud ab, als auch aktuelle Trends wie generative KI und Community-Themen. Mehr zur Agenda hier.

Für diejenigen, die nicht vor Ort teilnehmen konnten, boten unsere Live-Streams die Möglichkeit, die Konferenzinhalte bequem von Zuhause oder aus dem Büro zu verfolgen. Für alle, die während der Veranstaltung etwas verpasst haben oder die Vorträge erneut durchsehen möchten, sind die Inhalte jetzt online verfügbar. Auch die Slides der Präsentationen stehen Ihnen ab sofort als PDF zur Verfügung.
Themen
Außerdem bot die SAP in W3 die SAP Inside Experience – eine Kombination aus Vorträgen und Diskussionen über die aktuellsten Themen der Branche, vorgetragen von hervorragenden Mitarbeiter:innen der SAP.

Unter den vielen spannenden Vorträgen wollen wir „Role of ABAP CDS in the ABAP Cloud Development Model“ besonders hervorheben. Dieser Vortrag, gehalten im Rahmen der SAP Inside Experience, bot tiefgehende Einblicke in die Weiterentwicklung der ABAP Core Data Services (CDS) speziell für die Cloud.
Der Vortrag behandelte die neuesten CDS-Features für die ABAP Cloud und ermöglichte den Teilnehmer:innen, sich über zukünftige Technologien und Anwendungen zu informieren. Es wurden drei neue CDS-Entity-Typen vorgestellt, die das ABAP-Cloud-Entwicklungsmodell bereichern:
- CDS Simple Type: Ermöglicht die Definition neuer, elementarer Datentypen für ABAP CDS, die anstelle von DDIC-Elementen verwendet werden können.
- CDS Enumerated Type: Ein neuer Datentyp, der es erlaubt, eine vordefinierte Menge von Werten zu spezifizieren – ähnlich wie Enums in anderen Programmiersprachen.
- CDS Scalar Functions: Diese Funktionen bieten die Möglichkeit, Skalarwerte in SQL-Queries zu berechnen, und sind mit ABAP Managed Database Procedures (AMDP) verknüpft.
Besonders bemerkenswert war die intensive Fragerunde am Ende der Session, bei der die Teilnehmenden tief in die Materie einsteigen konnten.
Für detailliertere Informationen zu diesem Vortrag können Sie sich das PDF hier herunterladen.
Erholung und Netzwerken
Zwischen den Sessions hatten die Konferenzbesucher:innen jeweils 15 Minuten Pause, um sich mit anderen Entwickler:innen auszutauschen, am Buffet zu schlemmen oder sich bei einem Getränk zu erfrischen. Für das leibliche Wohl war bestens gesorgt: Von einem großzügigen Frühstück über ein abwechslungsreiches Mittagessen bis hin zu einem leckeren Abendessen standen den Gästen kostenlose Buffets zur Verfügung, die sowohl Fleischgerichte als auch vegane Optionen boten.

Das Gebäude war mit gemütlichen Rückzugsorten für Telefonate und Co. ausgestattet, die Steckdosen und eine Leinwand für den Live-Stream aus dem Audimax boten, um keine wichtigen Inhalte zu verpassen.
Das schöne Wetter mit 23 Grad ermöglichte es den Teilnehmer:innen, ihre Pausen im malerischen Garten des SAP-Gebäudes zu verbringen.
Ein herzliches Danke!
Ein besonderer Dank gilt unseren Sponsoren, ohne deren Unterstützung die Konferenz nicht möglich gewesen wäre:

Ein ebenso großer Dank gilt der SAP für die großzügige Bereitstellung des beeindruckenden Gebäudes sowie der Unterstützung vor Ort durch Personen wie Karl Kessler.

Wer auch abseits der Konferenz noch profitieren wollte, konnte an 3 Ständen Infos zu brandneuen SAP Eigenprodukt-Entwicklungen sowie Workshops einholen.
Vertreten waren hier…
Neptune, die effiziente no-code/low-code Lösungen für SAP Fiori Apps anbieten:
dox42, die Lösungen zum automatischen Erstellen von SAP Formularen anbieten:
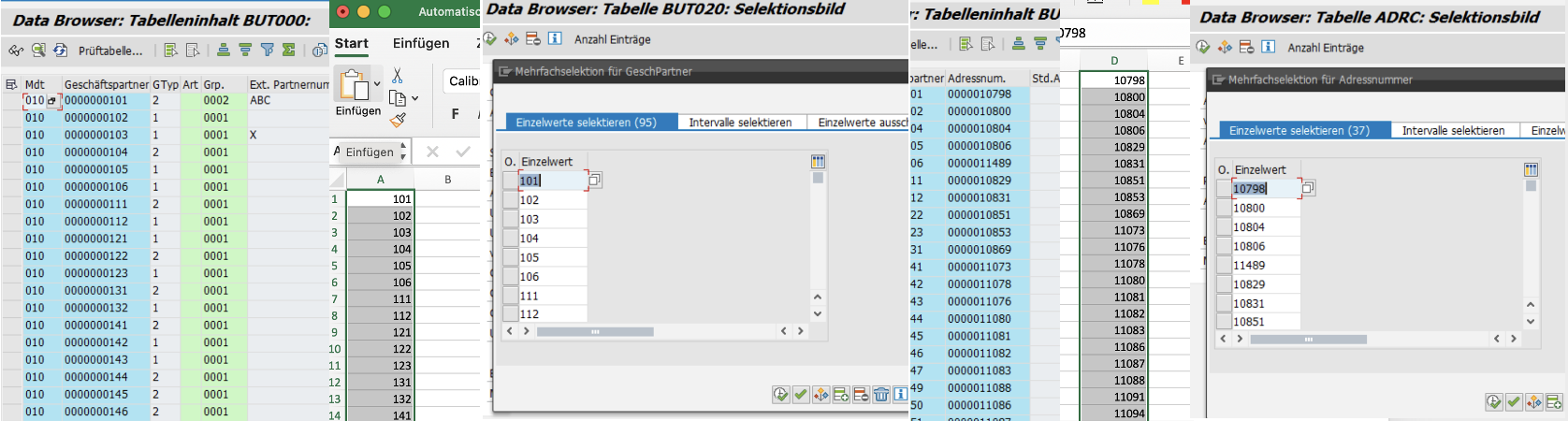
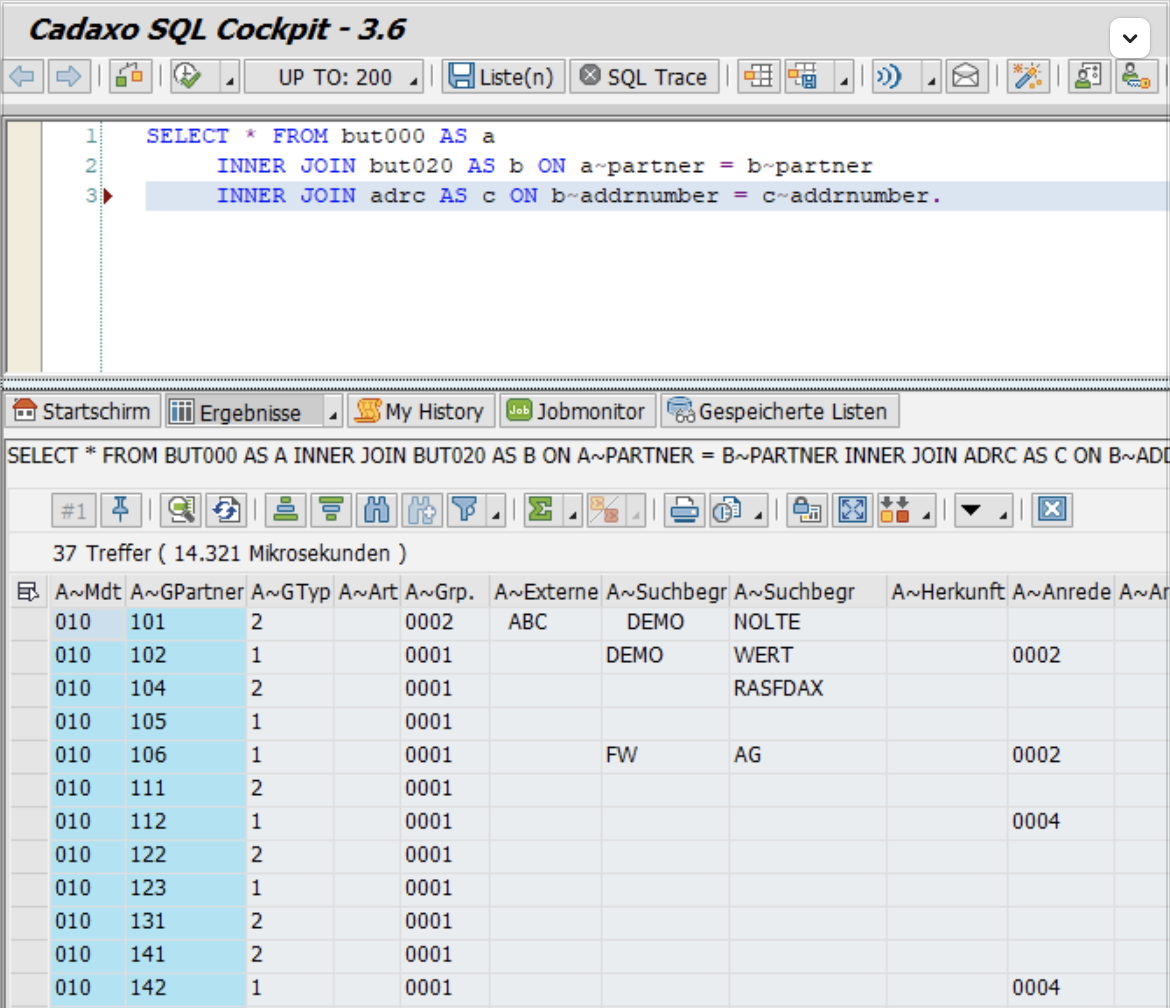
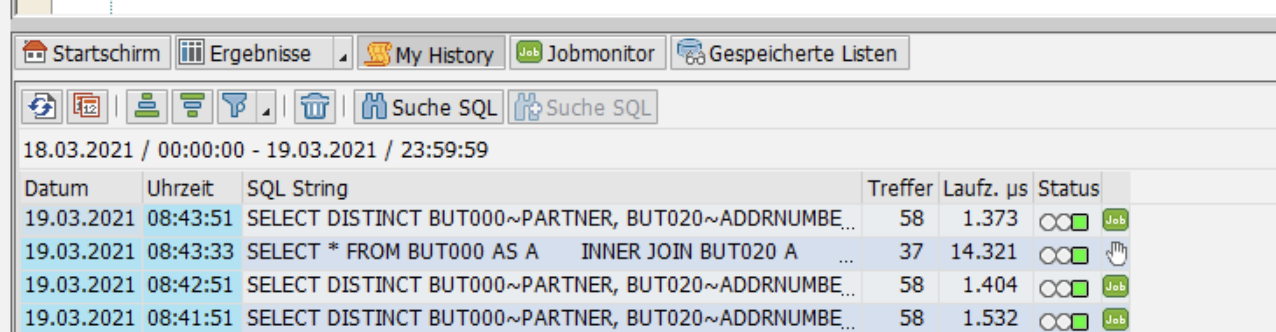
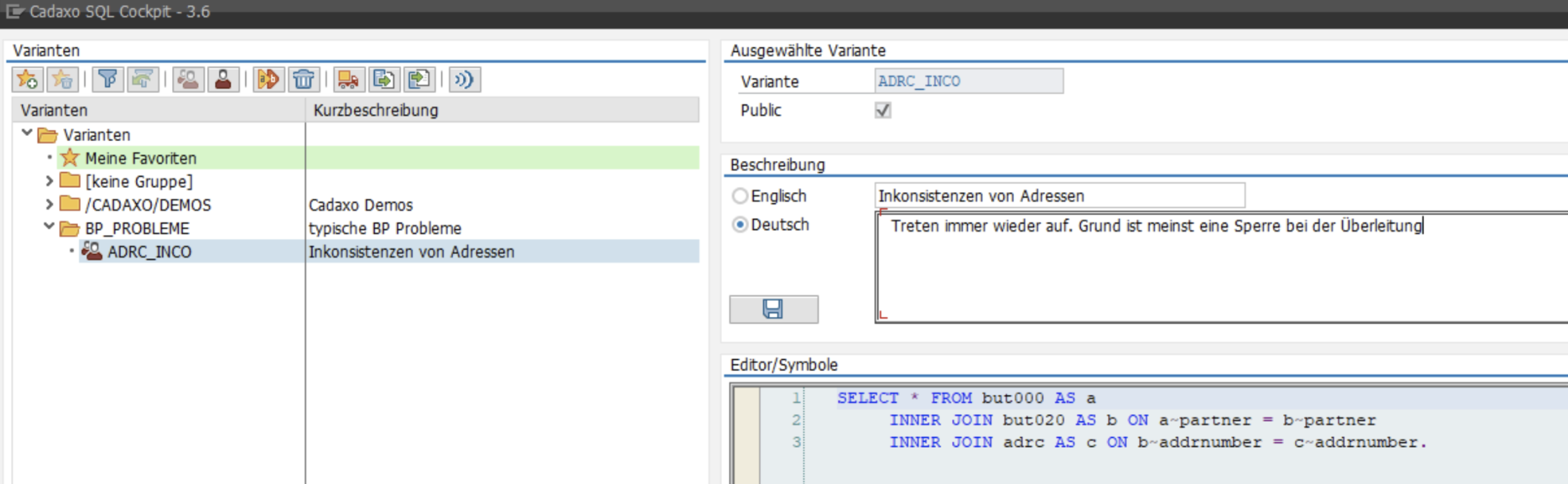
CADAXO (wir), die zusammen mit Brandeis Consulting Workshops rund um die S/4 Migration, Modern ABAP und Clean Code anbieten, sowie das SQL Cockpit – ein Tool zur effizienten Datenbankabfrage, -vergleich und -modifikation auf allen SAP Systemen – entwickelt haben.
Abschluss
Zum krönenden Abschluss der Veranstaltung fand im Audimax die feierliche Verleihung der Medaillen für den ABAPConf Legends club statt, bei der die herausragenden Beiträge der Speaker gewürdigt wurden. Mit den abschließenden Worten, die einen ersten Blick auf die nächste ABAPConf ermöglichten, wurde das Abendprogramm eröffnet. Um auf dem Laufenden zu bleiben und wichtige Neuigkeiten wie den Call for Speakers nicht zu verpassen, empfiehlt es sich, der ABAPConf LinkedIn-Gruppe beizutreten.

Die Teilnehmer:innen wurden in den Garten des SAP-Gebäudes eingeladen, um bei einem Buffet und entspannter Musik vom DJ den Abend ausklingen zu lassen.
Dieser gesellige Abschluss rundete die Veranstaltung perfekt ab und bot allen Anwesenden die Gelegenheit, in lockerer Runde noch einmal die Eindrücke der ABAPConf 2024 Revue passieren zu lassen.
Vielen Dank fürs Lesen und wir freuen uns schon darauf, die nächste ABAPConf wieder zu organisieren!
Weiterführende Links:
- ABAPConf Webseite: Auf der Webseite finden Sie alle Unterlagen sowie Informationen zu der Veranstaltung
- ABAPConf YouTube Kanal: Hier finden Sie die Aufzeichnungen der Live-Streams.
- LinkedIn Community Gruppe: Hier werden die aktuellsten Neuigkeiten veröffentlicht. Werde jetzt Teil unserer Community!