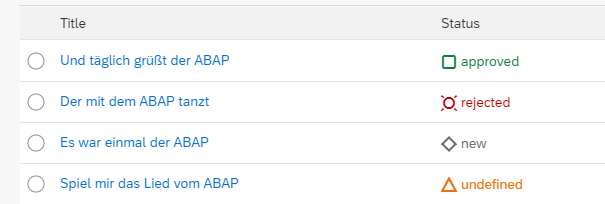
In Fiori Elements Anwendungen können Statusicons/Statusfarben durch Annotations gesetzt werden. Natürlich auch im CDS View. Dadurch können positive, negative oder neutrale Informationen besonders hervorgehoben werden. Im nachfolgenden Beispiel wird eine textuelle Statusinformation sowohl durch die entsprechende Farbe als auch das passende Symbol hervorgehoben.

Umsetzung mit CDS View Annotations
Die Statusinformation muss in einem eigenen CDS Feld vorhanden sein und kann folgende Werte enthalten:
- 0 Grau
- 1 Rot
- 2 Gelb/Orange
- 3 Grün
Beispielsweise könnte ein Feld StatusColor im CDS View (meist der Interface View) wie folgt gesetzt werden:
|
1 2 3 4 5 6 7 8 |
... case _status.Description when 'undefined' then 2 //yellow when 'approved' then 3 //green when 'rejected' then 1 //red else 0 end as StatusColor, ... |
Hier wird einfach anhand des Statustextes im Feld _status.Description ein neues Feld StatusColor mit dem entsprechenden Wert gesetzt.
Im Consumption View bzw. In der Metadata Extension ist die Verwendung dann denkbar einfach und durch die UI.lineItem Annotation criticality definierbar:
|
1 2 3 4 5 6 |
... @UI.lineItem: [ { position: 50, label: 'Status', criticality: 'StatusColor' } ] StatusDescription; ... |
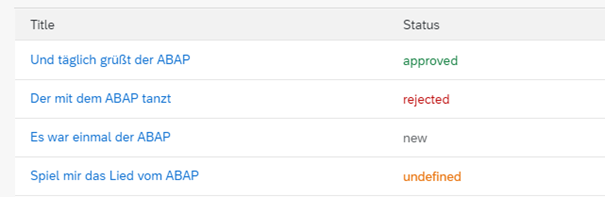
Durch die zusätzliche Annotation criticalityRepresentation: #WITHOUT_ICON kann die Ausgabe des Icons unterdrückt werden:
|
1 2 3 4 5 6 |
... @UI.lineItem: [ { position: 50, label: 'Status', criticality: 'StatusColor', criticalityRepresentation: #WITHOUT_ICON } ] StatusDescription; ... |
Das Ergebnis sieht dann wie folgt aus:

Eine ähnliche Vorgehensweis ist bei vielen anderen Fiori Elements Annotations möglich und z.B. gut über die Codecompletion auffindbar. Beispielsweise bei den Facets oder Feldgruppen.
Ich habe die Farben z.B. in einer Anwendung zur Darstellung von Datenbank Differenzen eingesetzt. Dadurch konnten kritische Abweichungen besonders gekennzeichnet werden.